エントリー遅くました・・。
re:Growth 2016に行ってきました!
classmethod.connpass.com
ビュッフェの料理が唐揚げしかなかったクソワロタwww(画像なし)

そしてめそ子・・・クラスメソッド様はどこに向かうのでしょうか。いや、可愛いけどね。
書き殴っていきます!
まずは、AWS日本法人のエコシステムソリューション部の方による、
re:Inventで発表されたサービスの紹介。
20分でわかる re:Inventで発表された最新AWSサービスの全て!2016年版
- 去年よりサービスの量が多かった。
- プレミアムパートナーは日本は5社から7社に増えた。NRIとNTTデータが追加。
以下、トピック別に記述します。
新サービスAmazon Lightsailを発表
- 仮想専用サーバVPSのように使い始めることができるサービス
- データ転送量を含めた定額
→Oracleからの移行にニーズがある。
→東京リージョンはまだ。
AWS Snowball Edgeを発表
→100TBの容量を備えた新型Snowballアプライアンス
AWS Snowmobileを発表
→トラックで100PBのキャパシティを移行www
→半分ネタみたいな機能だけど、アメリカだとそういう要望があるらしい。
EC2 Systems Managerを発表
- OSのパッチの自動適用だったり、自分でやっていたものを自動的に実行。
→結構便利じゃね?EPで需要ありそう。
- アプリケーションにSDKやAgentを入れるとトレースデータを補足できるサービス
→BlackBoxだったのをより見やすくする運用監視ツール
→ダッシュボードでそういった連絡を一見化することができるようになる。
→運用がしやすく。全てのリージョンで使用可能。
AWS Shieldを発表
- マネージドDDoSプロテクションサービス
- 無償版と有償版を用意。
AWS Pinpointを発表
- モバイルアプリケーション向けターゲットプッシュ通知サービス
→使ってない人にだけ促したりとか、セグメンテーションをカスタマイズすることができる。
→Mobile Hubに連携して組み込んでいる。
AWS Glueを発表
- データカタログの作成と、データの加工・ロード(ETL)が実現可能なマネージドサービス
→巨大なデータを管理しながらETLができる。
Lambda@Edgeの発表
- Lambdaベースの処理をCloudFrontのエッジロケーションで実行し、リアルタイムにヘッダー、URLなどの編集が可能なサービス
「10年間、AWSは進化し続けてきた。だから、これからの10年も進化し続けるだろう。」
次にクラスメソッド社員の方によるセッション
Step Funcitonの紹介
ビジュアルなワークフローにて、アプリケーションのコンポーネントを
一連のステップとして実行できる。
Lambda以外も動く。
→何ができるのか→ワークフローをステートマシンとして利用できる。
→Lambda連携が大きい。Lambda Function同士が疎結合でメンテナス性がよくなる。
バッチジョブのフロー定義
→AWS Batchとの住み分けがまだ分かってない。
中身はAmazon Stets Languageという記述ルールがある。
→これを覚えるのが少し大変そう?
→エクスポネンシャルバックオフ!
VUIとAlexaによるちょっと未来の体験
→alexa最高じゃん。めっちゃ欲しい。なんだこの未来大好き。
→ハードウェアはAmazon Echo。ソフトウェアがalexa。
→IoT発展によるSmart Homeの可能性
→「alexa、おやすみ」の一言で複数の設定を行うことが理想
→それがコンテキスト。文脈を読み取り、適切なプログラムを起動することがコンテキスト。
→Alexa Skills Kit, Alexa Voice Service
→お金高くつきそう・・・
→Raspbelly piでも使えるらしい。
→Polly, Lex
→フルマネージドなデータカタログとETL処理を提供するサービス
→背景:DWH構築作業の70~80%がETL処理
→ETL処理の70%が手組みのプログラム
Brittle, Error-prone, Laborious
Data Catalog
→データ検索と型定義を自動化するサービス
・Hiveメタストア互換のメタデータリポジトリ
・パーティション情報の自動検知と更新
Job Authoring
→データ連携のロジックを自動生成
→データ連携のためのPythonコードを自動生成(PySpark)
→任意のIDEで改造し、Gitで共有したりできる。
連携のスケジュールも組める。
Job Execution
→スケーラブルなジョブ実行
→lambdaのコードと連携させて、イベント単位で実行させることもできる。
スライドが共有されています。
www.slideshare.net
→AWSの障害情報を見れるダッシュボード
→今まではサービス情報を見てた。大量のサービスの内容から障害情報見るの大変。
→「Open issues」タブで自アカウントで使用しているサービス、リソースの障害情報のみ一覧で見れる。
→各Issueに対する詳細でどのように対処すればよいかまとめられている。
→問題発生したら自動で○○したい場合・・・
→いままではRSなどの収集方法もあったが・・・
→CloudWatch Eventsと連携してアクション可能。Lambdaも後ろで動かせる。
→Health APIが提供されているので、CLIで操作できる。→リージョン指定はちゃんとしてください。
→Business/EnterpriseサポートのアカウントのみHealth APIを使用可能
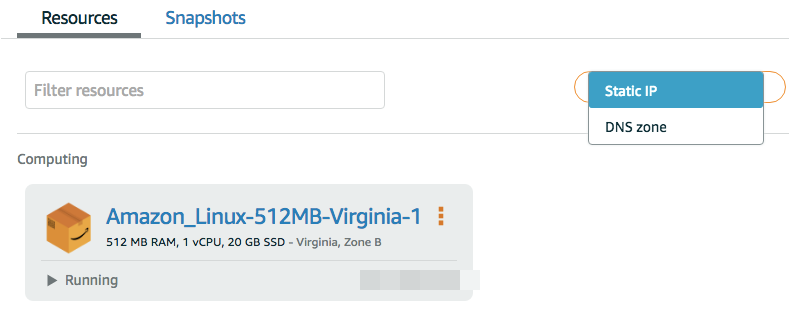
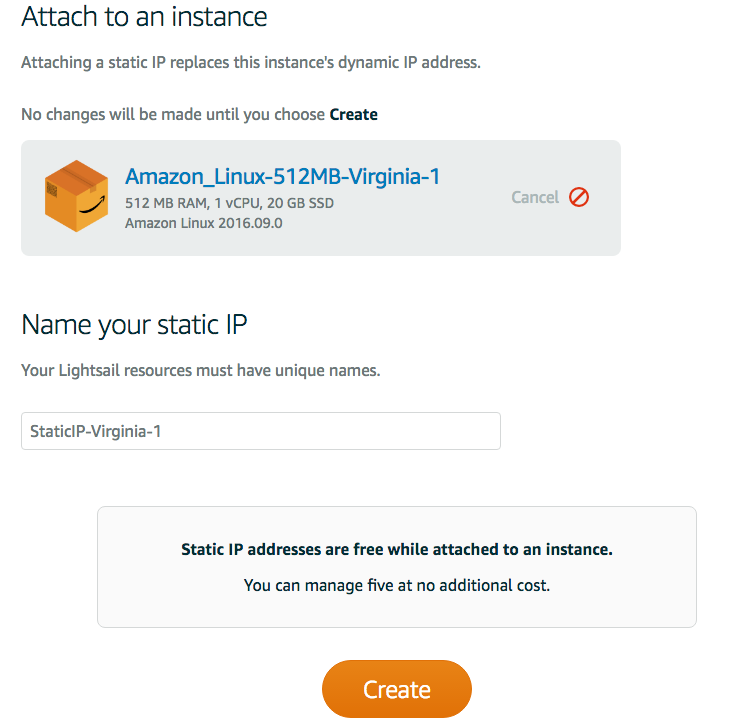
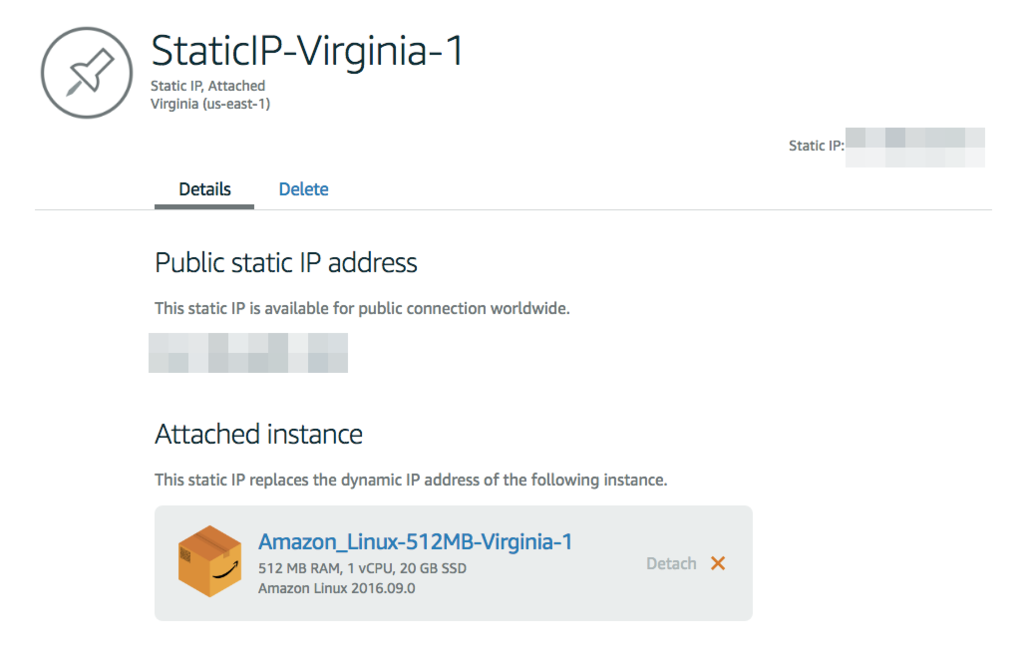
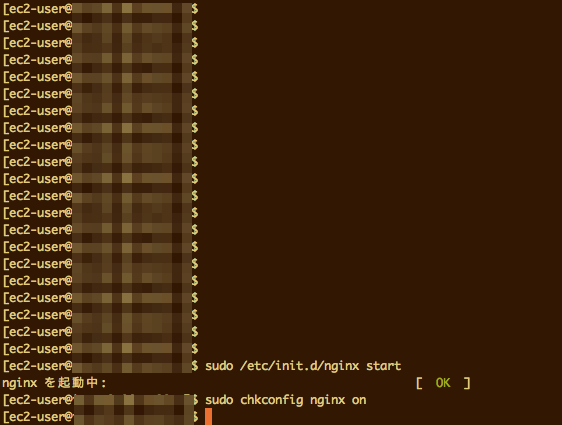
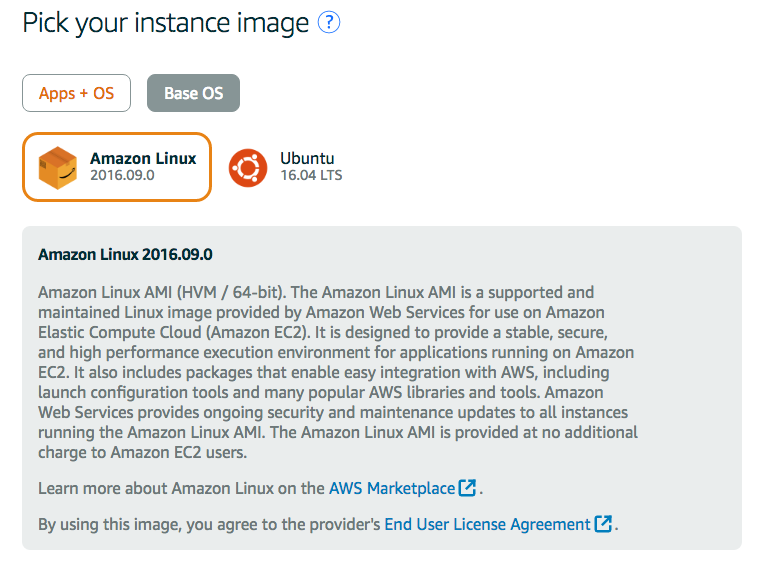
VPSサービス Amazon Lightsailを使いこなす
→とにかくシンプルにサーバーをローンチできる。
→機能・柔軟性は削られている。
→分かりやすい価格設定。
→EC2起動に必要な操作は大変だった。(自分もやったことあるからわかる。)
→それがシンプルに使い始めることができる。
→社内のシステムのLightSailにするのもありなんじゃないの?
→ブラウザからのSSHアクセスが可能。すぐその場で使える。22番ポートで出て行かないので、プロキシに邪魔されにくい!
→制約はいろいろあるので、EC2への移行をしたい場合は考慮する必要があり。
→FirewallでソースIP制限不可能
AWS Lambda@Edgeについて
・どんな課題があったのか
→リクエストの内容によって動的な処理をしたい場合はある。
→この処理はオリジン側でないと実装が難しい。
CloudFrontの各種イベントに基づきLambda関数をエッジロケーションで実行させ、
リクエスト・レスポンスオブジェクトを動的に処理できる機能
→エッジロケーションで実行されるので低レイテンシを実現
AWS Batchを使う想像してみた
以下のような内容の紹介など
1.コンピューティング環境の作成
2.ジョブキューの作成
3.ジョブ定義の作成
4.ジョブの作成
EC2 Systems Managerはいいぞ
→EC2との付き合い方を変えるサービス
・中心機能はRun Command
→対象のインスタンスを指定することで、Run CommandでOS上の操作をすることができる。
→大量のOSを運用する場合に効果を発揮するのでは。
・重要なコマンドドキュメント
→AWS-RunShellScript
→AWS-RunPowerShellScript
→AWS-InstallSpecificWindowsUpdates
・SSMと何が違うの?
→大きな違いはなかったらしい・・
・新機能
→インベントリ
→EC2の情報を定期取得(AWSコンポーネント、ネットワーク情報、Windowsアップデートとか)
→Aws Configで追従可能(AWSリソースの変更履歴)
→ステートマネージャ
→OSとアプリケーションの一貫した構成を維持
→オートメーション
→自動化。デプロイメントの自動化など
→パラメータストア
→ドキュメントで参照するパラメータを定義
無料、東京リージョン対応
新サービス:Athena
Athenaとは
→ビックデータのデータ分析は大量作業、大量な知識必要
→ETL、データロードが不要
→S3上データへ対話的SQLクエリ
→複数フォーマット対応
→特徴
→サーバーレス、早い、コスト効率がよい、ツール連携
→Deep LearningのノウハウをAmazon以外の開発者も使えるようにした。
→Recognition
→顔認識とか。
→Polly
→同型異義語の前後の文脈を理解して発音を変える
→Lex
→Alexaの設計が元になっている。
以上です。
「世の中を変えるような技術が簡単に使えるような時代。
この技術を使って、世の中を変えていくシステムを作っていきましょう!」
クラスメソッドの横田社長様から熱いメッセージを頂き、終了となりました。
早速LightSailでVPS始めたいと思います!