2月は勉強会のエントリーを一度も投稿していませんでした。
サボっていたわけではありません。もちろん勉強会には行きました。
ですが、個別にエントリーするほど大規模な勉強会は行かなかったので、
まとめて所感を書いていきたいと思います。
BigData-JAWS 勉強会#5
jawsug-bigdata.connpass.com
AWSのBigDataを扱う勉強会に参加しました。
場所はAmazonの日本オフィスでした。
今回はAthena押しで、Athenaは実質S3ビューアという話を
聞けただけでもよかったです。
S3は頻繁に活用するので、Athenaを使ってS3の内容を
クエリーで取得してみたいと思います。
これは業務でも役に立つでしょう。
また、3月1日にオンラインセミナーでAthenaを取り扱うので、
参加したいと思います。
以下はオンラインセミナーになります。
最近業務でAWSを扱う機会が多く、
個人的には大好きな領域ではあります。1日中AWSで遊んでいたい(ぉぃ)。
Black Beltのオンラインセミナーをいくつか受けました。
AWS Black Belt Online Seminar 2017 AWS Batch
www.slideshare.net
AWS Batchを使う機会が業務であるかというと、
まだかなり先の話と言わざるを得ません。
ひとまず、JP1のようなジョブ型の機能ではなく
キュー型ということが分かっただけでも
よしとしたいと思います。
柔軟にスケール可能なバッチ処理を行いたい場合は、
EMRなども候補に入るのではないでしょうか。
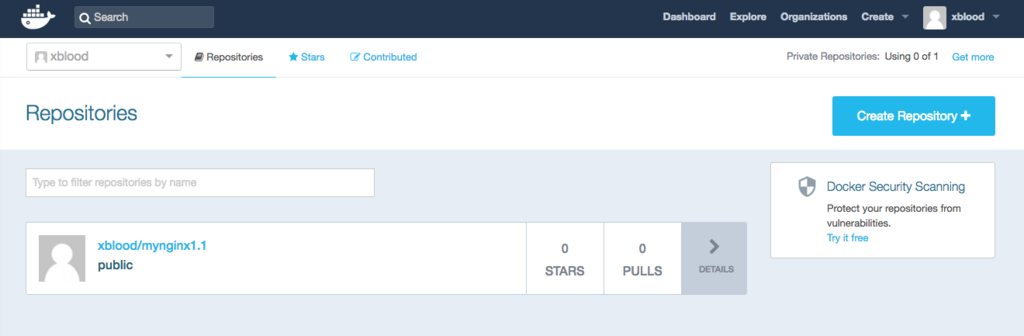
AWS Black Belt Online Seminar 2017 Docker on AWS
www.slideshare.net
まずは、Dockerに最適化するため12の要素を実践することが大切。
このことを知っただけでも、収穫がありました。
興味がある方は、日本語のページがあるので読んでみてください。
The Twelve-Factor App (日本語訳)
12の要素を踏まえて、AWSのEC2 Container Serviceを扱うことで、
AWSを扱うというよりPasSを扱うように使えるとのことですが、
実践するにはまだまだ学習が必要だと実感しました。
AWS Black Belt Online Seminar 2017 Amazon EC2 Systems Manager
www.slideshare.net
EC2 Systems Managerは、
EC2インスタンスを大量に抱える必要があるシステムで適用すべき
機能だと思いました。なぜなら、一つや二つのEC2インスタンスなら
手作業で構成を管理したほうが楽だと思えるからです。
例えば、100や200ものEC2インスタンスの構成管理を
行うなら、費用対効果があるでしょうね。と勝手に思いました。
AWS Black Belt Online Seminar 2017 AWS上でのIoTデザインパターン
https://publish.awswebcasts.com/content/connect/c1/7/en/events/event/shared/4312879/event_landing.html?connect-session=graysonbreez2g7oor4sb9ehz32b&sco-id=58647084&campaign-id=AWS_WWP&_charset_=utf-8
エントリーを書いている本日、受講しました。
私が注目したのはやはりAWS Greengrassでしょうか。
IoTは既に多くの製造業で適用されているので、
AWS Greengrassを用いたノウハウを
持っておけば、案件の拡大も見込めると思います。
勉強したいことは山積みですね。
以上、2月の勉強会の所感でした。
3月はAWS JAWSや、AWSome Dayに参加する予定です。
jawsdays2017.jaws-ug.jp
https://aws.amazon.com/jp/about-aws/events/2017/awsomeday/aws.amazon.com
2月もお疲れ様でした!