前回のエントリーでAWS Lightsailを始めました。
xblood.hatenablog.com
今回のエントリーはStatic IPの生成と、nginxのインストールについて書きます。
Static IPの生成
EC2のインスタンスにも同じことが言えますが、
再起動するとパブリックIPが変わってしまうので、不便です。
なので、Lightsailで利用できるStatic IPを設定します。
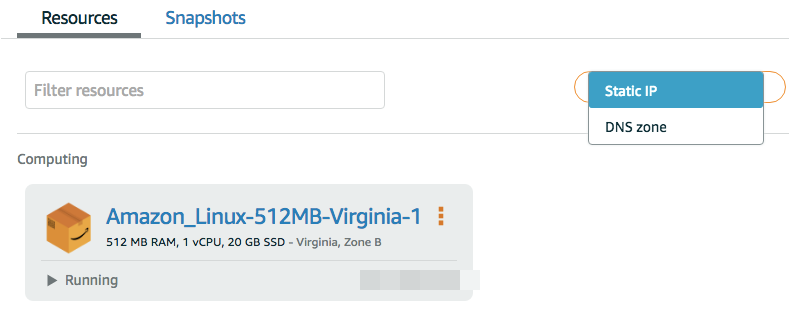
Lightsailのトップで「Select other resources」から「Static IP」を選択する。

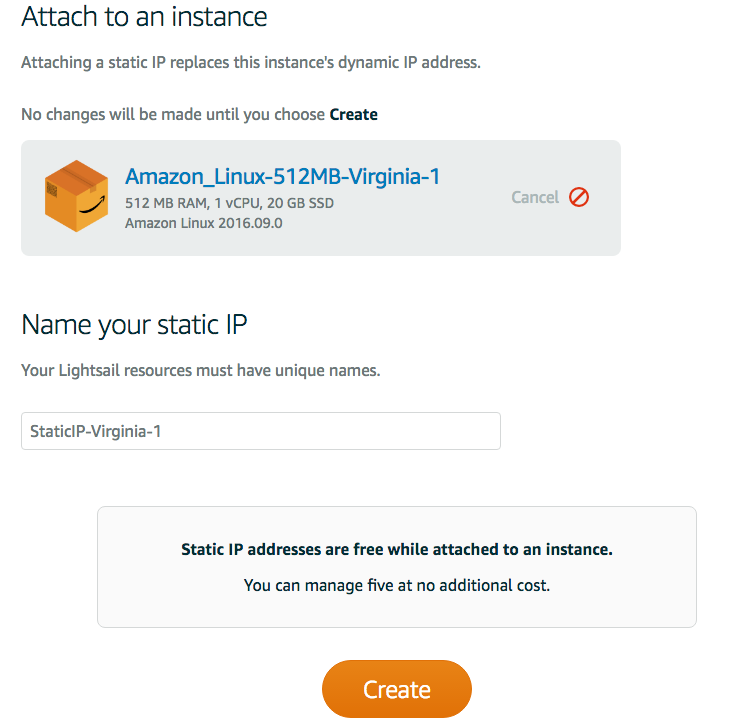
Static IPを生成するインスタンスの指定とStatic IPの名前を指定する

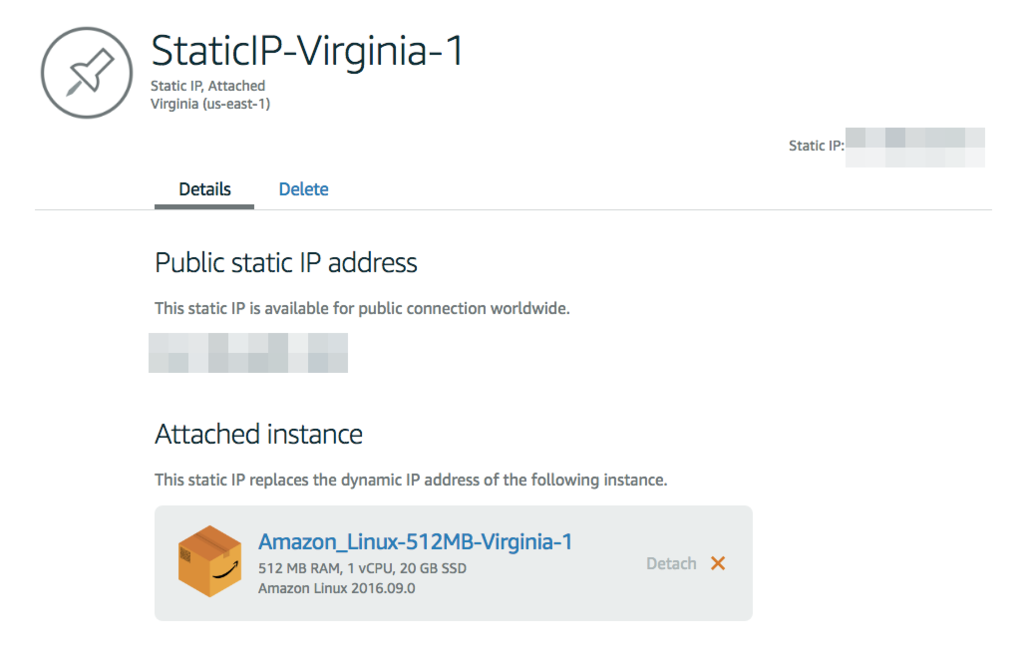
Createボタンを押せば作成完了

簡単ですね!
nginxのインストール
Webサーバーであるnginxをインストールしていきます。
yumリポジトリからインストールする。
生成したStatic IPにsshで接続し、nginxのインストールをしていきます。
今回はAmazon Linuxなので、
Amazonが提供するnginxパッケージをインストールしていきます。
下記のコマンドを入力して進めます。
sudo yum install -y nginx
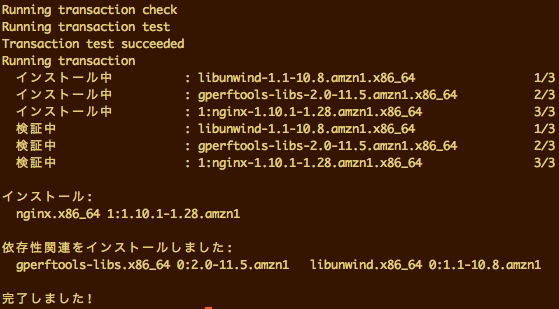
インストール状況の確認
インストールはすぐに終わりますが、
出力されるログの情報を見ていきます。

バージョンの最後にamzn1と表記されており、
リポジトリがamzn-mainを参照しているのが分かります。

nginxパッケージと、互換性パッケージのインストールに成功し、
インストールが完了したことを確認できました。
nginxを起動する
下記のコマンドを実行して起動します。
sudo /etc/init.d/nginx start
下記のコマンドを実行してnginxの自動起動を設定します。
sudo chkconfig nginx on

nginxのステータスがOKになったことを確認!
ブラウザからアクセスして確認する
80番のポートは初期状態で許可されているので、アクセスするだけです。
※EC2の場合セキュリティグループで80番を許可しなければいけないので、この辺りはお手軽ですね♬

無事に起動したことを確認!
以上です!今後はApplicationサーバとの連携を試してみたいと思います!